Working with errors
Errors are thrown when the automation fails. This section shows you how to configure error handling and how to catch errors in the automation.
Error setting for each block
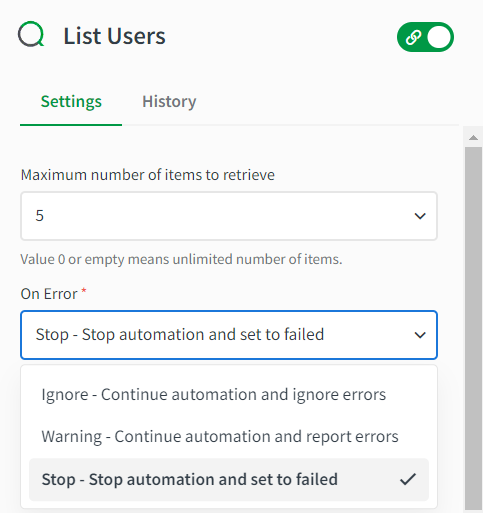
The Settings tab on each block lets you choose how the block behaves on error.

-
Ignore - Continue automation and ignore errors
The automation continues to run, and the error is ignored and not logged. The status is set to Finished.
-
Warning - Warning - Continue automation and report errors
The automation continues to run and the error is logged. The status is set to Finished with warnings.
-
Stop - Stop automation and set status to
failedThe automation stops execution when the first error occurs. The status is set to Failed.
Execution history
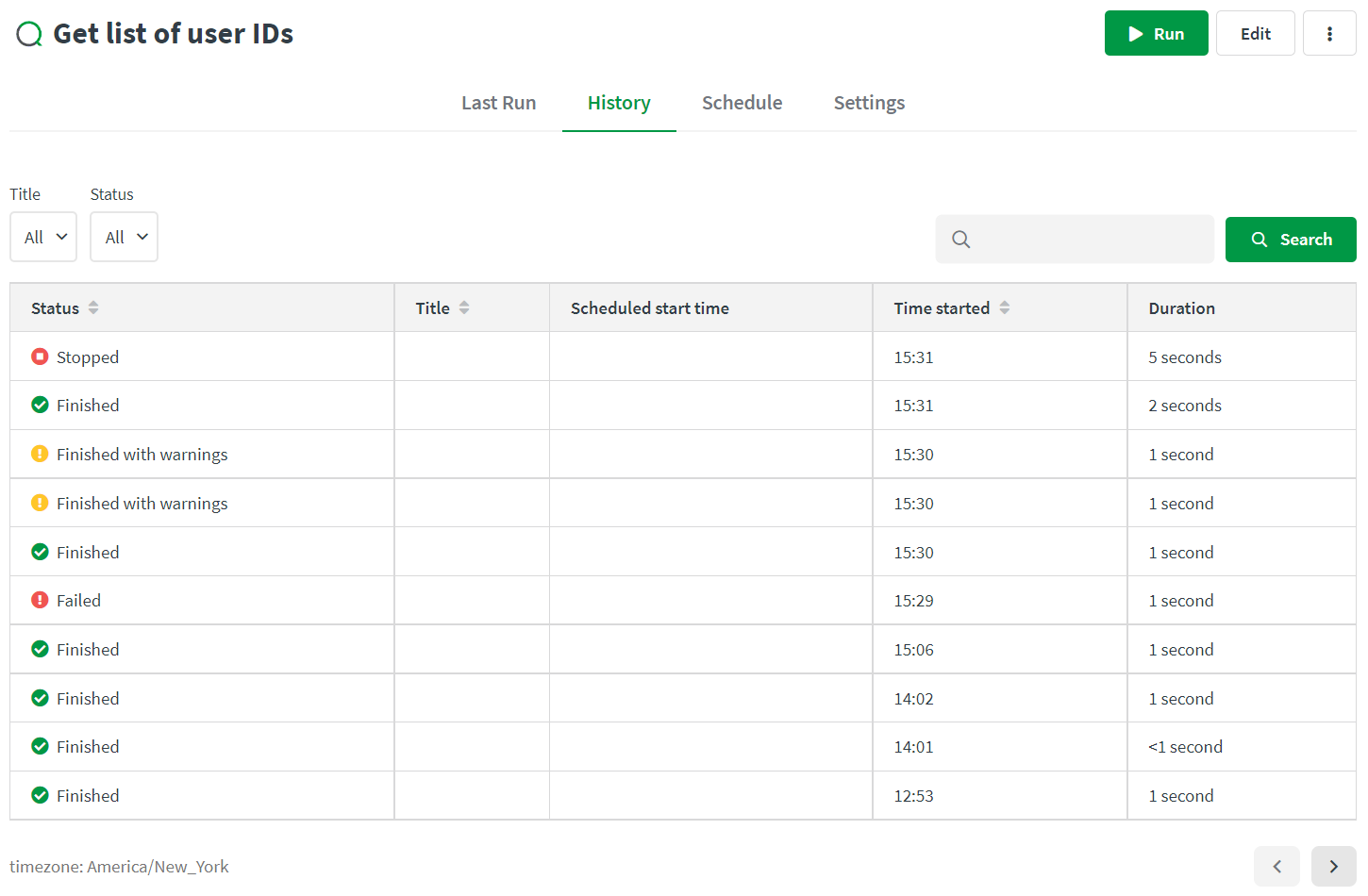
The automation history shows the status of each execution. The History tab is available in the Overview section of the automation.

An automation can have one of the following statuses:
- Not started
- Starting
- Running
- Paused
- Finished
- Stopped
- Failed
- Must stop
- Finished with warnings
The execution logs contain the input and output for each block. This lets you search automation executions based on data that was processed during that execution. The execution logs can help you find errors in your automation.
The history is limited to 5000 automation executions and a total of 500 MB per automation. If these limits are exceeded, older executions are deleted.
Catching errors
You can manually add an error formula to a block to catch the error. The basic formula looks like this:
{ $.state.blockName.error }
To return specific error status, use { $.state.blockName.error.response.status }.
To return the error body, use { $.state.blockName.error.response.body }.
