Video player
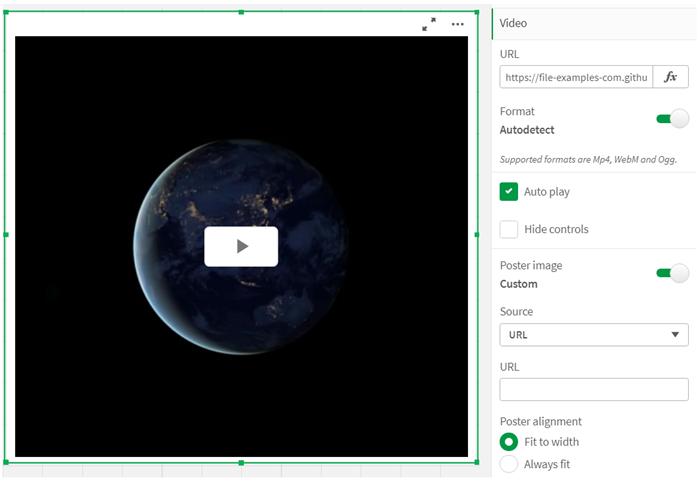
The video player (Video player) lets you play videos in different formats from external sources.
The following video formats are supported. For more information, see Video player.
- MP4
- OGG
- WEBM
- YouTube
URLs used in the video player must be added to the allowlist by the tenant admin in the Administration activity center. For more information, see Managing Content Security Policy (CSP). For allowlist examples, see Video player.
Video player


When to use the video player
The video player is useful when you want to include a video in your application. For example, you want to show a demo or a training video, add a tutorial, or present corporate news.
