Grid chart
The grid chart (Grid chart) uses symbols of varying size sorted in a grid.
Grid charts must have two dimensions and one measure. The dimension values are the x and y axes. The measure is the metric that determines the size of the symbol in each crossing.
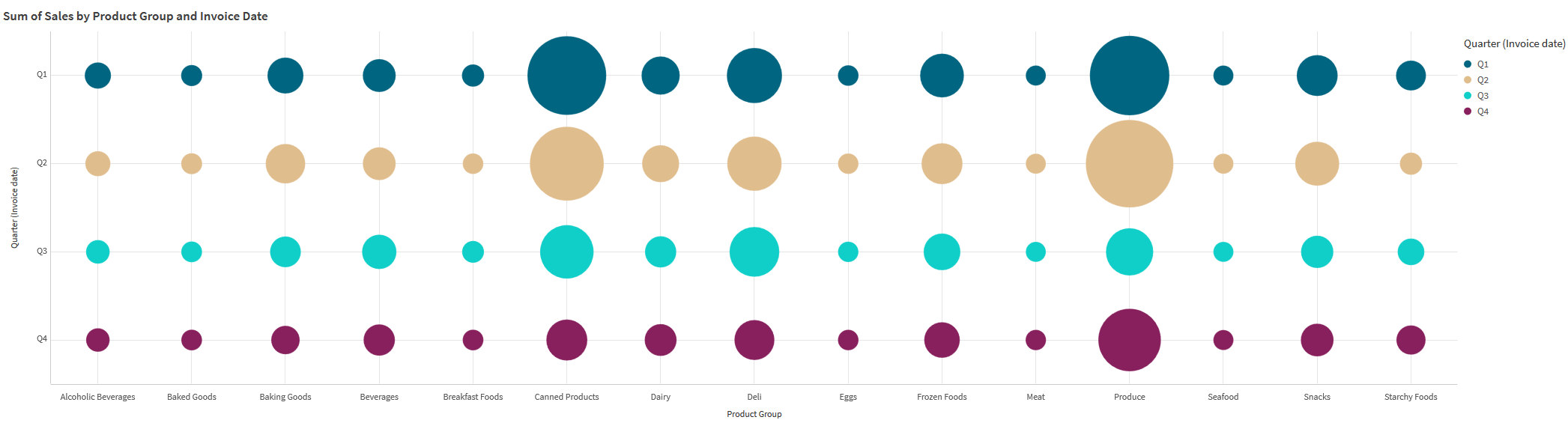
Grid chart with circles. Circle color is set by dimension (Quarter) and circle size is based on measure (Sum of Sales)


When to use the grid chart
A grid chart is useful when you need to quickly find measure values that stand out from other values. For example: you want to see which products sell well in some months, but poorly in others.
Grid charts do not work well when the measure has:
-
Many duplicate values.
-
Values that are numerically close to each other.
Limitations
For information about general limitations, see Limitations.
-
The Number of axis values setting in the property panel has a limit of 55 per axis.
-
Sometimes when you set dimension limits on a grid chart, chart labels will incorrectly display more items than requested.
-
When coloring by dimension is used in this chart, a maximum of 100 unique dimension values and 100 unique colors can be plotted on the legend.
