Pivot
The pivot table (Pivot) presents dimensions and measures as rows and columns in a table. In a pivot table you can analyze data by multiple measures and in multiple dimensions at the same time.
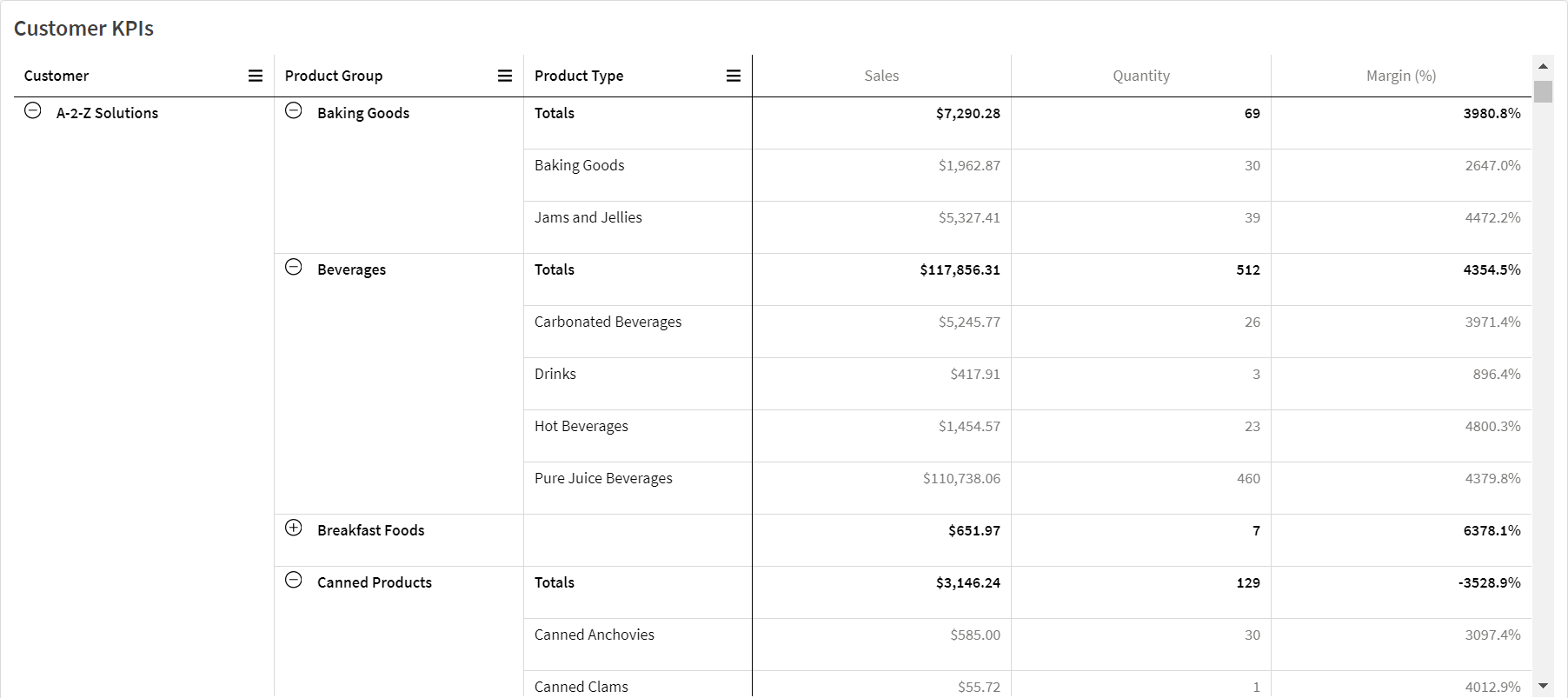
Pivot table, with expansions

When to use the pivot table chart
Pivot tables are useful when you want to include several dimensions or measures in a single table, and then want to reorganize them to see different subtotals. The Qlik Visualization bundle pivot table offers several different layout and styling options than the pivot table visualization, including:
-
Headers for all dimensions
-
Header menu options for all dimensions
-
Custom null representation
-
Customizable column widths by pixel or percentage
-
Adjust column widths using mouse
-
Totals at top or bottom
Limitations
Pivot tables have the following limitations:
-
You cannot pivot data in your Visualization bundle pivot table when your sheet is in analysis mode as you can with the visualization pivot table.
