Straight table
The Straight table shows several fields simultaneously, where the content of each row is logically connected. A table can consist of as many dimensions and measures as needed. The Straight table is included in the Visualization bundle, available in Advanced options.
App creators can add many fields simultaneously, customize the table at the column-level, add alternative dimensions and measures, set column width, apply pagination and turn on chart exploration.
Chart exploration allows users that do not have edit rights to customize the original straight table when they are in analysis mode. These users can add or remove columns, change sort order, re-arrange columns, and make selections. They can then share, download, subscribe, or bookmark the new table layout. The changes made in chart exploration mode by a user are not seen by other users analyzing the sheet.
When to use the straight table
Use a straight table when you want to view detailed data and precise values rather than visualizations of values. Tables are good when you want to compare individual values. Drill-down group dimensions are very efficient in tables. Within a limited space, you can drill down to the next level of detail and analyze the updated measure values. Use this table when you want users to be able to create custom tables in analysis mode.
Advantages
You can filter and sort the table in different ways. Many values can be included in a table, and when you drill down in a table, you make good use of the limited space on the sheet. A table is excellent when you want to see exact values rather than trends or patterns. Tables are an easy way to export data into other programs.
Disadvantages
If the straight table contains many values, it is difficult to get an overview of how values are related. It is also hard to identify an irregularity within the table.
Best practices for optimizing tables
If a table has too many dimensions and measures, it may load slowly. As a best practice, add the majority of your fields and expressions as Alternative columns. This encourages users to add only the fields they need using chart exploration.
You can also increase performance by ensuring a table has 10 columns or less.
Tables that extract fields from a single data source will perform better than tables that contain fields from multiple data sources.
Creating a straight table
You can create a straight table on the sheet you are editing.
Do the following:
- In the advanced edit mode assets panel, open Custom objects > Qlik Visualization bundle and drag a Straight table object to the sheet.
- Click Add columns to add items to the table. A dropdown will open:
- Fields & master items: Opens a searchable dialog box displaying every field and master item. You can choose to add any item as a dimension or measure.
- Custom expression: Opens a dialog box where you can type in an expression, or open the expression editor
.
- In the properties panel, under Data, click
to add more dimensions or measures to the table.
When you have created the table, you may want to adjust its appearance and other settings in the properties panel. For information about styling, see Styling the straight table.
Working with table items
Do the following:
-
In the Data tab of the properties panel, under Columns and Alternative columns, click the checkbox next to any item. Click
to perform actions such as cut, paste, and delete. Click the checkbox next to Columns or Alternative columns to select all items in the list. Use the arrow icons to move items between each section.
Information noteAlternative columns are columns that users can choose to add to the table when using Using chart exploration. -
To change the column order, click
next to a field or expression and drag the item.
-
Click on an item name to open its individual properties. Here you can change the label, set a background color for the column, control text alignment, set column width, and more. For more information, see the sections below.
Information noteIf Text alignment is set to Auto, column data is aligned according to data type: text values are left-aligned and number values, including date related values, are right-aligned. If you set it to Custom, you can align the data to the left, center, or right.
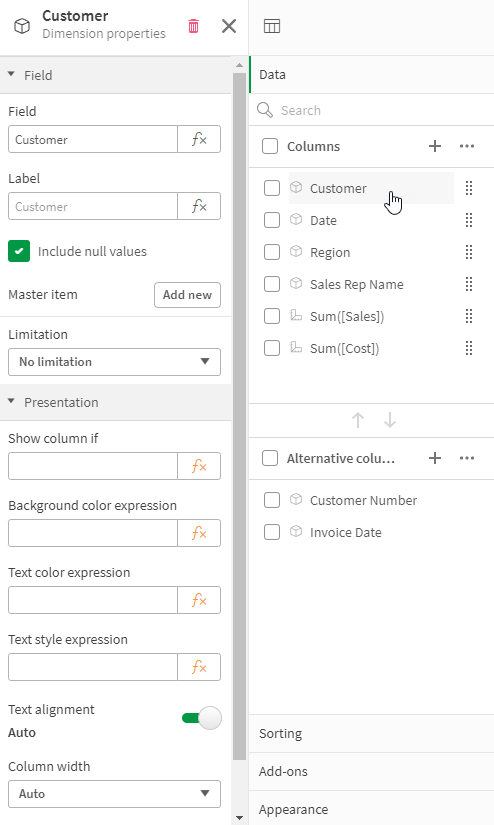
Data tab in the properties panel when a straight table is selected. The Customer field was clicked, so related dimension properties are displayed on the left.

Defining column text style with an expression
For each column, you can set a separate expression to define how the column text is styled. If you style a column's text with an expression, this expression overrides the app theme, and any custom styling applied to the visualization, for that column.
You can use the following syntax in your expression to define the styling (the letter in the tag is not case sensitive):
-
<B>: Bold
-
<I>: Italics
-
<U>: Underlined
-
<S>: Strikethrough
More than one of the options above can be applied at a time.
Examples:
Do the following:
-
Under Data, select a column and open Presentation in the properties.
-
Under Text style expression, enter the expression. Click
to open the expression editor.
Formatting dimension representation
You can format dimension columns to show values, links, or images using Representation in the properties panel. You can select the following representations:
- Text: Displays the dimension values as text. This is the default value.
-
Link: Displays values as clickable links. Either the dimension value is used or the URL or you can add other URLs to the displayed dimension values.
Formatting links
The character ; is not supported as a query parameter separator in a URL.
Do the following:
-
Under Data, select a dimension and open Presentation in the properties.
-
Under Representation, select Link.
-
Under Link setting, select one of the following:
-
Add label: The dimension contains the destination URL in either the dimension expression or the data table. The links are displayed and ordered by destination URL expression.
Under Link label, enter a descriptive text label for the destination URL. Click
to open the expression editor.
-
Add URL: The dimension values become selectable text links that are labels for the URLs.
Under Link URL, enter the destination URL expression. Click
to open the expression editor.
-
Formatting images
Images in straight tables are only accessible from servers and domains that have been safe-listed. Administrators make these resources available in Administration by adding Content-Security-Policies (CSP) for each server or domain. CSP helps to prevent cross-site scripting attacks by controlling what resources a browser can request from a server.
The character ; is not supported as a query parameter separator in a URL.
Do the following:
-
Under Data, select a dimension and open Presentation in the properties.
-
Under Representation, select Image.
-
Under Image setting, select one of the following:
-
Add label: The dimension contains the absolute URL to the image in either the dimension expression or the data table. The links are displayed and ordered by the URL expression.
Under Image label, enter a descriptive text label for the image that displays as alternative text when the image is hovered over. Click
to open the expression editor.
-
Add URL: The dimension values become labels for the alternative text that displays when the image is hovered over.
Under Image URL, enter the destination URL expression. Click
to open the expression editor.
-
-
Under Sizing, select one of the following sizing options:
-
Always fit
-
Fit to width
-
Fit to height
-
Stretch to fit
-
Original size
-
-
Under Position, select the image position within the cell.
Formatting measure representation
You can format measure columns using Representation in the properties panel. You can select the following representations:
- Text: Displays measure values as text. This is the default value.
-
Image: Displays measure values as images.
-
Indicator: Displays customizable indicator symbols in measure cells. Text representations for each value can be shown or hidden alongside these indicators, depending on preference.
-
Mini chart: Displays a small chart for each measure value. Each mini chart shows the changes for the measure along a specific dimension, which is configured separately from the other dimensions in the table.
More information about the representation options is outlined below.
Formatting images
Images in straight tables are only accessible from servers and domains that have been safe-listed. Administrators make these resources available in Administration by adding Content-Security-Policies (CSP) for each server or domain. CSP helps to prevent cross-site scripting attacks by controlling what resources a browser can request from a server.
The character ; is not supported as a query parameter separator in a URL.
Do the following:
-
Under Data, select a measure and open Presentation in the properties.
-
Under Representation, select Image.
-
Under Image setting, select one of the following:
-
Add label: The measure value contains the absolute URL to the image in either the measure expression or the data table. The links are displayed and ordered by the URL expression.
Under Image label, enter a descriptive text label for the image that displays as alternative text when the image is hovered over. Click
to open the expression editor.
-
Add URL: The measure values become labels for the alternative text that displays when the image is hovered over.
Under Image URL, enter the destination URL expression. Click
to open the expression editor.
-
-
Under Sizing, select one of the following sizing options:
-
Always fit
-
Fit to width
-
Fit to height
-
Stretch to fit
-
Original size
-
-
Under Position, select the image position within the cell.
Adding a trend indicator to a measure
You can add a trend indicator to a measure column. This will show a symbol next to the measure value. You can define the ranges that determine which symbol is displayed and in which color it is displayed. You enable the indicator by setting Representation to Indicator in the advanced options measure properties.
Do the following:
-
In the properties panel, expand Data and click a measure.
The measure properties open.
-
Under Presentation, set Representation to Indicator.
-
Click the rectangle below the Add limit button, containing a color and symbol. You can set the color and symbol for the indicator.
If you add one or more limits, you can adjust the color and symbol for each range by clicking the range in this rectangle.
-
Set additional properties for the indicators, which are detailed in the sections below.
Setting the indicator limits
You need to add the limits for the ranges you want to use for showing indicators with Add limit. You can set a limit value in three ways.
- Use the slider.
- Type a value in the text box.
- Set an expression that returns the limit value.
When you have added the limits, you can select the color and the symbol of the indicator for each defined range.
Styling the indicators
You can style the way the indicators are displayed.
-
You can show both the indicator and the measure value by selecting Show values.
-
You can set the value color to the same as the indicator color with Apply color to value.
Information noteWith this setting on, the indicator color overrides the current cell value color if it is defined in other properties for the chart. -
You can display the indicator to the right or to the left of the value with Indicator position.
-
When you have one or more limits, toggle on Gradient to color the indicators with gradients between the colors.
Example
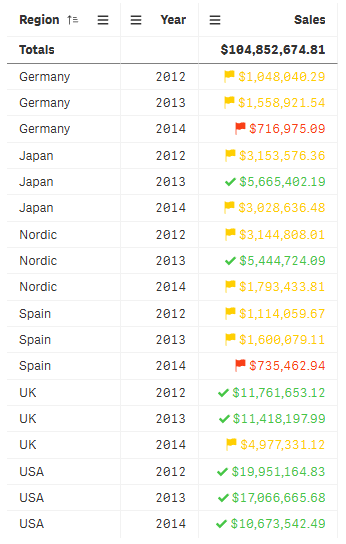
In this example, we added a trend indicator to the Sales measure to indicate which values are below the target value. The indicator limits are:
- For values below $1,000,000.00, a red flag is displayed.
- For values in the range of $1,000,000.01 and $4,999,999.99, a yellow flag is displayed.
- For values above $5,000,000.00, a green check-mark is displayed.
Table with trend indicators

Formatting measure values as mini charts
You can represent a measure as a series of mini charts, rather than a series of text values. The mini charts visualize the measure values within the context of the data in the table, as well as an additional dimension that you select.
Using mini charts allows you to provide more context about prominent or related dimensions. For example, in table containing a dimension Product and a measure Sum(Sales), you could represent the measure as a series of mini charts breaking down each product's sales by month.
Do the following:
-
In the properties panel, expand Data and click a measure.
The measure properties open.
-
Under Presentation, set Representation to Mini chart.
-
Under Select dimension, select the dimension that will be used to visualize the data in each mini chart.
-
Under Type, pick a chart type. Bars, Dots, Sparkline, and Positive/negative are available.
-
Set additional properties for the mini charts, which are detailed in the sections below.
Configuring mini chart appearance
You can set the colors to use, and whether or not to show points on the mini charts.
Expand Colors to access all options for the mini chart colors. Each type of mini chart has different settings.
Check or uncheck the Show dots setting to show or hide data points on the mini charts.
Configuring mini chart data
You can further customize the data used in the mini charts with these settings:
-
Select whether or not to include null values in mini charts by toggling the Include null values setting.
-
Mini charts can show data for up to 100 unique values for the mini chart dimension you select. By default, additional dimension values are not shown. Turn on Show others to represent all additional dimension values by combining them into a single dimension value at the end of each mini chart.
-
Under Y-axis, you can adjust what values are used for the Y-axis. Use the Local setting to set Y-axis values in comparison to the data shown in the mini charts. Use the Global setting to set Y-axis values in comparison to all data. You can also configure how positive and negative values are represented by selecting between the Auto, Zero as baseline, or Zero as center settings.
Sorting the table
You can adjust the sorting of the table in several ways:
- Column sorting: Adjust the order of the dimensions and measures from left to right .
- Row sorting: Adjust the sorting priority order of the rows.
- Internal sorting: Use the internal sorting order of dimensions and measures.
- Interactive sorting: During analysis, you can click on a column header to sort the table.
Column sorting
By default, the order in which columns are sorted is set by the order in which dimensions and measures are added to the table. If you add the measure Sales first, it is presented first (leftmost) in the table. The next dimension or measure that is added is presented in the second column, and so on. The column sorting order can be changed in the advanced properties panel, under Columns.
Row sorting
By default, rows are sorted by the first added dimension or measure, numeric values descending, text values ascending. A small arrow under the column header shows by which column the table is sorted.
You can change the row sorting in the properties panel, under Sorting. Drag the dimensions and measures to change the sorting priority order. In many cases, sorting is not only affected by the first dimension or measure in Sorting, but also the following ones.
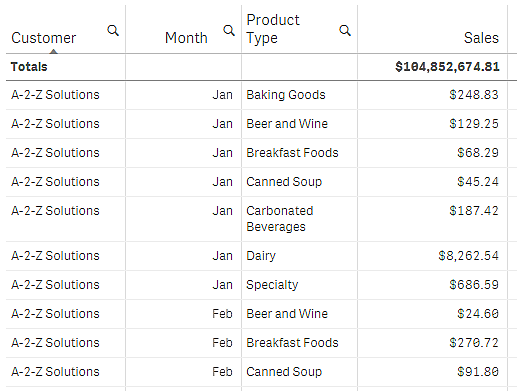
Example:
In the following screenshot, the rows are first sorted by Customer, then by Month, and then by Product Type. As you can see, the columns Customer and Month have several rows with the same values (A-2-Z Solutions and Month). The rows in Product Type are ordered alphabetically, but only those that were sold in January to the customer A-2-Z Solutions are displayed.

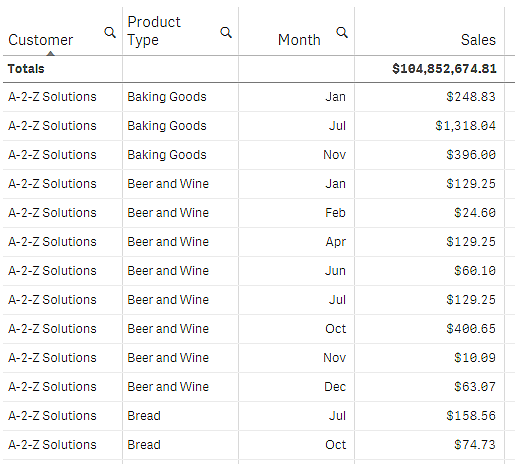
By changing the sorting order, so that secondary sorting is by Product Type, followed by Month, all Product Type items sold to the customer A-2-Z Solutions are presented in alphabetical order, whereas only the months when they were sold are displayed under Month.

Internal sorting
Each dimension and measure has a default (Auto) internal sorting order, which can be changed. Under Sorting, click the item you want to change and click the button to switch to Custom sorting. Changes made to the internal sorting of an item may not have any effect if the sorting is in conflict with an item with higher priority.
Interactive sorting
During analysis, you can set which column to sort on by clicking the column header. The first click sorts the table according to the default sorting of the selected item. A second click reverses the sorting order. Interactive sorting is session based and is not saved. If you want your changes to the sorting to be persistent, you need to make the changes in the properties panel.
Users with Can edit rights can sort interactively using chart exploration, click Edit sheet, and save those changes to the original table
Selecting active fields from cyclic dimensions in straight tables
If a straight table uses a cyclic dimension, users can select the active field from the cyclic dimension.
Do the following:
-
Click
on a cyclic dimension column.
-
Click
<Dimension name> and select a dimension from the cyclic dimension.
Working with add-ons
Straight tables have the following options under Add-ons in the properties panel:
Data handling:
- Include zero values: When unselected, measures that have the value ‘0’ are not included in the presentation. If there is more than one measure value, all the measure values must have the value ‘0’ to be excluded from the presentation.
-
Calculation condition: Specify an expression in this text field to set a condition that needs to be fulfilled (true) for the object to be displayed. The value may be entered as a calculated formula. For example: count(distinct Team)<3. If the condition is not fulfilled, the message or expression entered in Displayed message is displayed.
A calculation condition is useful when a chart or table is slow to respond due to a large amount of data. You can use the calculation condition to hide an object until the user has filtered the data to a more manageable level by applying selections. Use the Displayed message property to guide the user to filter the data.
Changing the appearance of the straight table
Under Appearance in the properties panel, you can change the appearance of the straight table.
Turning on the hover menu
Under Appearance > General, use the toggle for Show hover menu to choose whether want the hover menu to display in the visualization.
Showing details
Under Appearance > General, set Show details to Show if you want to allow users to be able to choose to view details, such as descriptions, measures, and dimensions.
Allowing users to view expressions in the chart
Under Appearance > General, set Show expressions to Show if you want to allow users to be able to choose to view expressions.
Showing totals
Under Appearance > Presentation, you can configure whether a row is displayed in the chart to show totals. Use the Totals toggle to select between the following options:
- Auto: The totals (the result of the expression), are automatically included at the top of the table.
- Custom: Select whether to display the totals and where to display them, at the top or bottom.
If you have selected to show totals, you can configure the label for the totals row by entering a value or expression for Totals label.
Using pagination
Under Appearance > Presentation, turn on the Use pagination setting to change how many rows are displayed in the chart. With pagination, instead of displaying all rows at once, only a certain amount of rows are displayed. Users can use the arrow buttons at the bottom of the table to navigate.
Using text wrapping
When text in the straight table is too long to be displayed given the provided space, some text is not shown and instead represented with an ellipsis. Under Appearance > Presentation, you can use the settings under Multiline text wrapping to wrap the text over multiple lines in the table. This setting can be controlled individually at the header and cell levels:
-
Wrap text in headers (table headers only)
-
Wrap text in cells (table cells only)
Customizing representation of null values
You can change how null values are represented in the straight table. Enter static text to be used to replace null values. When you use numeric values, these values are interpreted as numbers rather than text. This allows you to fill in missing calculations with actual values, such as 0.
Do the following:
-
Click Appearance > Presentation in the properties panel.
-
Under Null value text, enter the text you want to replace null values with.
Hiding the column header
You can hide the header at the top of the straight table that displays column titles and allows user to change the sorting. Under Appearance > Presentation, activate the Hide header setting.
Styling the straight table
With Advanced options turned on, you have a number of styling options available under Appearance in the properties panel.
Click Styling under Appearance > Presentation to further customize the styling of the chart. The styling panel contains various sections under the General and Chart tabs.
You can reset your styles by clicking next to each section. Clicking
Reset all resets styles for all available tabs in the styling panel.
For general information about styling an individual visualization, see Applying custom styling to a visualization.
Styling the text
The straight table is a text-based visualization, so text can be styled in many different ways. You can apply styling at the following levels:
-
Chart-level
-
Values and headers for dimensions and measures
-
Measure totals
-
Null values
-
-
Column-level styling
-
Row-level styling
-
Hover behavior
-
Zebra stripes (alternating rows of color)
-
Do the following:
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the General tab, set the font, emphasis style, font size, and color for the following text elements:
-
Title
-
Subtitle
-
Footnote
-
-
On the Chart tab, set the font, emphasis style, font size, and color for the following text elements:
-
Header: Style the text of the headers for the dimensions and measures.
-
Dimension values: Style the text dimension values.
-
Measure values: Style the text of the measure values.
-
Totals: Style the text of the totals, if you have selected to show a Totals row under Appearance > Presentation.
-
Null values: Style the text of the null values. You can change emphasis style and color.
-
Zebra stripes: With this setting turned on, you can set alternating text color for rows. See Applying zebra stripes.
-
You can also style the text for each column in the table. You can configure text color, style, and alignment. These settings are configured in the Data tab of the properties panel. If you have styled a column individually, this styling will override any text styling applied at the chart level. For more information, see Working with table items.
Additionally, you can customize how the text appears when a user hovers over a row. See Customizing the hover behavior.
Customizing the background
You can customize the background of the chart. The background can be set by color and image.
Do the following:
-
Click Advanced options.
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the General tab of the styling panel, you can select a background color (single color or expression). You can also set the background to an image from your media library or from a URL.
Information noteTo add a background image from a URL, the URL's origin needs to be added to the allowlist in your tenant's Content Security Policy. The origin must be added with the following Directive: img-src. This is done by a tenant administrator.
For more information, see Creating a CSP entry.
When using a background color, use the slider to adjust the opacity of the background. The chart header always displays with 100% opacity.
When using a background image, you can adjust image sizing and position.
-
On the Chart tab, customize the background color for the following elements:
-
Header (100% opacity is used)
-
Dimension values
-
Measure values
-
Measure labels
-
Totals (100% opacity is used)
-
Null values
-
Zebra stripes (see Applying zebra stripes)
-
Customizing the grid
You can customize the table grid.
Do the following:
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the Chart tab, customize the grid with the following elements:
-
Row height: Set the height of rows in lines.
-
Border: Set the color of the cell borders.
-
Divider: Set the color of the divider between that divides the header and body of the table.
-
Customizing the hover behavior
You can set display options for when a user hovers over a row in the table.
Do the following:
-
Click Advanced options.
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the Chart tab of the styling panel, under Row hover, adjust the following settings:
-
To highlight rows in the table when a user hovers over them, set the switch to On. Switch the behavior off according to preference.
-
Row hover color: Set the color to highlight the row when a user hovers over it.
-
Row hover font color: Set the color of the text in the highlighted row when a user hovers over it.
-
Customizing the border and shadow
You can customize the border and shadow of the chart.
Do the following:
-
Click Advanced options.
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the General tab of the styling panel, under Border, adjust the Outline size to increase or decrease the border lines around the chart.
-
Select a color for the border.
-
Adjust the Corner radius to control the roundness of the border.
-
Under Shadow in the General tab, select a shadow size and color. Select None to remove the shadow.
Applying zebra stripes
With zebra stripes, you can add alternating rows of color to the straight table. Zebra stripes improve readability by increasing contrast between odd and even rows.
You can set the text and background color for odd and even rows.
Do the following:
-
Click Advanced options.
-
In the properties panel, expand the Appearance section.
-
Under Appearance > Presentation, click
Styling.
-
On the Chart tab of the styling panel, set Zebra stripes to On.
-
Adjust the following settings:
-
Color (odd row): Set the text color of the odd rows.
-
Background (odd row): Set the background color of the odd rows.
-
Color (even row): Set the text color of the even rows.
-
Background (even row): Set the background color of the even rows.
-
Using chart exploration
Chart exploration allows app consumers and other users that do not have edit rights to customize the original straight table when they are in analysis mode. It is available in the menu under
Chart exploration.
App consumers and viewers can use chart exploration to add or remove columns from a table, re-sort columns, change column width, and apply selections. You cannot change the size or layout of the entire table on the sheet in chart exploration mode.
Chart exploration mode is a great way to quickly remove or add data, and then share it, download it, or bookmark the new table state. It is very helpful in apps that have many viewers with different needs. The chart exploration panel is not shown in the resulting table that you have shared or downloaded.
If you customize a table using chart exploration mode, other users cannot see your changes, unless you save them as a public bookmark. This means that several users can alter the same table, at the same time. Your changes will remain visible to you if you refresh your browser page, but will be lost if you log out or your session times out. If this occurs, the table will return to its default state, as set by the person who created the straight table. If you want to save your table layout, create a bookmark. For more information, see Creating bookmarks.
Users with Can edit rights can make changes to the table using chart exploration, click Edit sheet, and save those changes to the original table.
App developers can turn on Chart exploration in the properties panel:
-
Enable chart exploration: Toggle this on to allow chart exploration.
-
Visibility option:
-
Auto: Chart exploration panel is visible when users open the sheet.
-
Minimized: Chart exploration is turned on, but not visible when users open the sheet. Users can open it in the hover menu by clicking
and then
Chart exploration.
-
For a table item to be available in chart exploration mode, the table creator (or a user with Can edit rights) must have added those fields, master items, or expressions to the table as columns or alternative columns. For more information, see Working with table items.
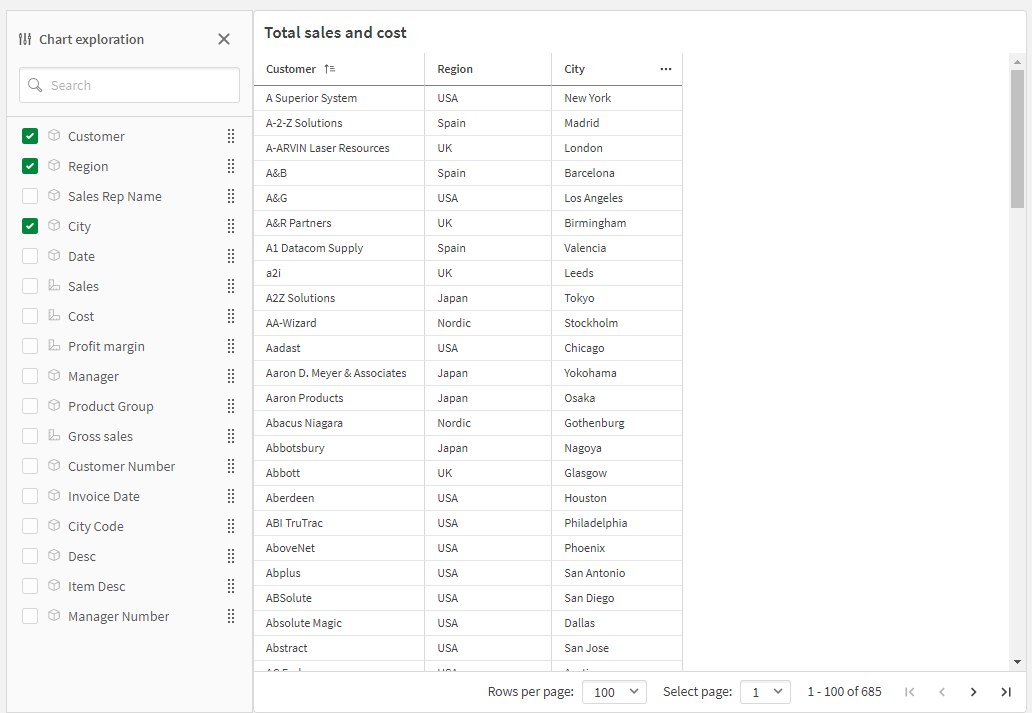
Chart exploration of a straight table. The table has three columns: Customer, Region, City.

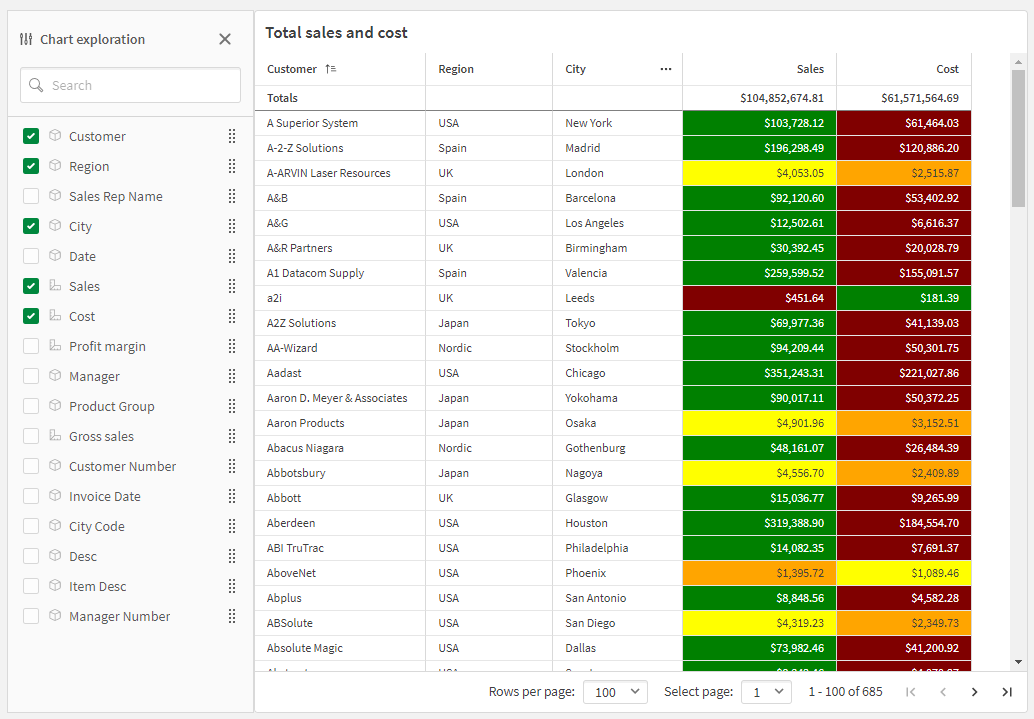
Chart exploration of the same table as above, but with two measures added to the table: Sales and Cost. The background colors are the result of an expression.

Downloading a straight table as data
When you download a straight table as data, you can choose to include the following in the downloaded Excel file:
-
Titles, subtitles, and footnotes
-
Column totals
-
Current selections
Do the following:
-
Right-click the visualization or click
. Click
Download.
- Select Data.
- Under Export options, select the additional content you would like to include. Depending on the configuration of your chart, one or more of the following options might be available:
- Titles: Include titles, subtitles, and footnotes.
- Column totals: Include the row displaying totals at the top or bottom of the table.
- Current selections: Include a list of selections applied in the app at the time when you download the table. A separate row is added for each field that has selections.
- Click Download.
Straight tables can also be downloaded as images and PDFs, using the same workflow as for other charts. For more information, see Downloading visualizations.
Limitations
Chart exploration not available if table is embedded in certain charts
Chart exploration is not available if the table is embedded inside any of the following objects:
-
An existing container object that has not been replaced with a tab container. The tab container became the native container object on November 5, 2024.
Chart exploration is also not available in existing instances of the deprecated ShowHide container and Tabbed container objects. However, converting these objects to tab containers is not recommended. Instead, create a new tab container from scratch in order to access chart exploration in straight tables.
-
Trellis container
Number of rows displayed
If pagination is turned on, you can only display 100 rows at a time. If pagination is turned off, you can display up to 250 000 rows at a time. If your table has more than 250 000 rows, pagination will be applied.
Because huge tables are impractical and hard to manage, the limit for what is practical is far less than the theoretical maximum. In most cases, it is desirable to see all the columns without scrolling horizontally.
Accessibility
The straight table is only fully accessible if pagination if turned on. For more information on keyboard navigation, see Keyboard navigation and shortcuts in apps.



